⭐ Bricks Builder vs Greenshift WP vs Qubely
Compare the popular online learning platforms Bricks Builder and Greenshift WP and Qubely side-by-side to see which one is right for you, including similarities and differences in features, integrations, addons, pro & cons, FAQs, and more.
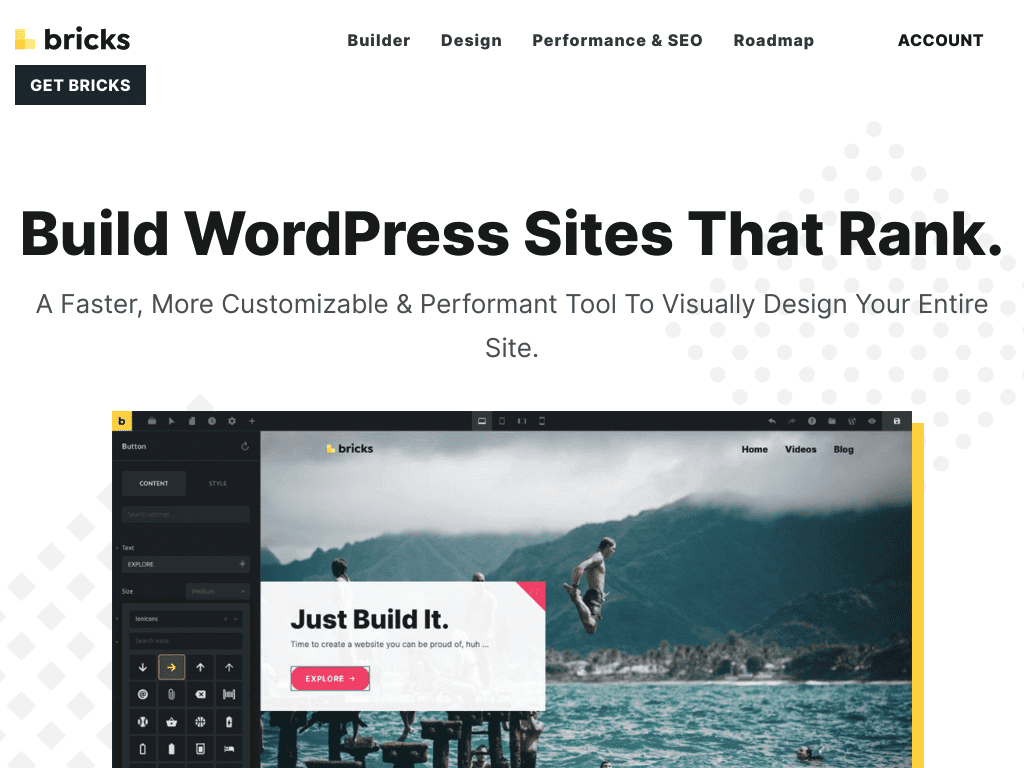
Bricks Builder offers a revolutionary approach to website design with a comprehensive and intuitive WordPress theme.
Notably user-centric, it boasts a seamless visual editing platform, performance prioritization, and a suite of features catering to diverse needs, including dynamic website creation.
The platform enjoys positive reception due to its operational efficiency, likened to industry giants like the Oxygen builder.
With a substantial presence on over 15,000 sites, Bricks has undeniably gained traction.
Its competitive pricing, integration with modern technologies, and emphasis on community and transparency fortify its position.
However, certain challenges, such as feature inconsistencies and potential sustainability concerns of its lifetime deal, cloud its long-term prospects.
In summary, while Bricks Builder's immediate impact and offerings are commendable, its future endurance, especially when compared against market stalwarts, remains unknown.
Read the full Bricks Builder Review

GreenShiftWP differentiates itself from competitors like Elementor and Divi due to its unique offerings and robust performance, highlighted by its conditional asset loading system.
The platform offers over 50 blocks, ready-to-use templates, and animations, allowing for quick and appealing website designs.
Its lightweight Animation Framework, a mere 2kb, adds enhanced aesthetics to sites.
Designed for both novices and professionals, GreenShiftWP facilitates easy on-page customization without the need for coding.
Its commitment to optimization ensures top-notch speed and responsiveness within WordPress, underlining its strength not just in design but also in boosting SEO and site visibility.
However, users might encounter limitations in the free version, occasional performance hiccups, and an overwhelming array of options.
Despite being relatively new, GreenShiftWP merges design versatility, SEO tools, and user-centricity, making it a prime choice for WordPress enthusiasts.
Read the full Greenshift WP Review

Historically, Qubely stood out as a top-tier Gutenberg Blocks Plugin, boasting a vast collection of 40 distinct blocks, 150+ sections, and 34 Addons.
Its strength lay not only in aesthetics but in functionality, offering unique Starter Packs and a comprehensive Layout Builder for design flexibility.
The plugin was designed to transform Gutenberg into a potent page builder, rivalling giants like Elementor and Divi.
However, as of 13 November 2022, Qubely's active development has significantly slowed.
While it once held a commanding position in the Gutenberg arena, the landscape has evolved with rising competitors like Stackable, Kadence blocks, and Greenshift offering fresh and updated features.
Given the current state of affairs, exploring newer alternatives might be a more strategic choice for Gutenberg enthusiasts seeking active development and advanced capabilities.
Read the full Qubely Review

This guide uses data collected from their websites, as well as other sources, to help you decide which online learning platform is a better fit for your needs.
🎯 Target Audiences Compared
👍 PROS: Bricks Builder vs Greenshift WP vs Qubely
The table below provides an overview of the advantages offered by Bricks Builder, Greenshift WP and Qubely so that you can quickly see if what you need is available.
- Affordable Pricing: Offers competitive lifetime plans, including options for both single and unlimited websites.
- Speed & Performance: Boasts fast editor speed, lightweight websites, and is built using modern technology like Vue.JS.
- Comprehensive Web Design Features: Functions as both a theme and page builder, applying global styling for consistency and offers features like full-site editing.
- Developer & Designer Friendly: Provides an API for custom builder elements, supports advanced features like query loops, and ensures ease of customization.
- Community Engagement: Offers a public roadmap, ideas board, and community template library.
- Ease of Use & Familiar Interface: Intuitive for those acquainted with similar tools and provides a seamless transition between its editor and Gutenberg blocks.
- Advanced Features: Emphasizes advanced dynamic data handling, element pinning, and support for custom and Google fonts.
- Transparency: Has a transparent public development roadmap.
- Full Customization: Complete control over appearance and functionality, with customizable blocks and tailored designs.
- User-Friendly: Easy to navigate with drag-and-drop functionality. No professional web design skills needed.
- Lightweight & Fast: Optimized loading ensures speedy performance while maintaining a lightweight framework.
- Versatility: Offers over 50+ blocks for diverse content creation.
- Pre-made Layouts: Numerous pre-designed layouts for a swift and professional website setup.
- SEO-Friendly: Designed to help achieve higher search engine rankings.
- Affordable: Competitive pricing, providing value for money.
- Enhanced Features: Advanced text blocks with custom fields, animations, and dedicated add-ons for animation, SEO, chart, and WooCommerce.
- Active & Responsive Support: Rapid responses from the GreenShift team via various channels, including an active Facebook group.
- Continuous Improvement: Regular updates and enhancements based on user feedback.
- Offers an extensive and visually appealing collection of blocks that stands out from other plugins.
- Rich selection of pre-designed templates, catering to both individual blocks and full-blown starter sites.
- Provides robust styling options, enhancing the user experience.
- Successfully transforms Gutenberg into a formidable page builder, putting it on par with renowned platforms like Elementor and Divi.
- A plethora of features enrich the platform, including versatile background choices, multi-column layouts, and dynamic styling options.
- Takes the Gutenberg experience to new heights, exceeding standard capabilities.
👎 CONS: Bricks Builder vs Greenshift WP vs Qubely
The table below provides an overview of the advantages offered by Bricks Builder, Greenshift WP and Qubely so that you can quickly see if what you need is available.
- Fluctuating Features: Constant updates can lead to feature overhauls, causing occasional bugs.
- Limited Designs & Elements: Lacks extensive pre-made designs and some elements commonly found in other builders.
- Limited Integrations: Faces limited third-party add-ons and integrations and lacks support for certain WordPress plugins.
- Theme Restrictions: Exclusively tied to its theme, which might not align with users' existing themes or requirements.
- Support Issues: Being newer, it doesn't offer as comprehensive support as some competitors.
- Limited Free Version: The free version offers limited features compared to paid versions.
- Design Limitations: Restricted variety in layouts, templates, and blocks.
- Performance Issues: Occasional slow performance, particularly with the Query Loop Builder.
- Placeholder Text Problem: Manual deletion needed for some placeholder texts in blocks.
- Bugs: Some reported bugs can affect the user experience.
- Overwhelming Options: A vast range of options may confuse some users.
- Initial Setup: Certain setups, like setting source block by block for preview data, can be cumbersome.
- Current dynamic content support is inadequate, limiting customization.
- Development has seen stagnation due to the team's divided attention towards other products.
- The neglect and slow updates have impeded the plugin's potential and growth.
- Although recent updates promise improvement, concerns about the plugin's future direction linger.
- When benchmarked against dedicated front-end builders like Elementor or Divi, Qubely has limitations in visualization and flexibility.
- The transformation of Gutenberg into a top-tier front-end builder is anticipated but may be a prolonged process, especially with WordPress's emphasis on stability.
- Competing page builders continue to innovate and expand, potentially overshadowing Qubely's progress.
📌 Features Compared
The table below provides an overview of the features offered by Bricks Builder, Greenshift WP and Qubely so that you can quickly see if the features you need are available.
Visual Site Editing: Dynamic Data Integration: Responsive Design: Revision Control: Customizable Autosave: Font Variety: Template Library: Compatibility & Transition: Header & Footer Builder: Personalization: Page Customization: SEO & Social Integration: Efficiency Features: Structure View & Shortcuts: Preview Modes: Custom Element Creation: Page Management: Full Translatability & RTL Support: Dynamic Data Integration: Dynamic Templates: Dynamic Tag Picker: Gutenberg Page Builder: Speed and Performance: Customization: Animation Framework: Complete Blocks Library: Optimized Performance: Web Vitals Optimization: Bundled Packages: Gutenberg Page Builder: Speed and Performance: Customization: Animation Framework: Complete Blocks Library: Optimized Performance: Web Vitals Optimization: Bundled Packages: Features Overview: Enhanced Editing: Layout Building: Granular Control: Global Styling: Interactive Designs: 150+ Ready Sections: Exploring Beyond Gutenberg: Features Overview: Enhanced Editing: Layout Building: Granular Control: Global Styling: Interactive Designs: 150+ Ready Sections: Exploring Beyond Gutenberg:➕ Features List (expand/collapse)
👉 Read more about Bricks Builder Features here.
👉 Read more about Greenshift WP Features here.
👉 Read more about Qubely Features here.
🔩 Integrations Compared
The table below provides an overview of the integrations offered by Bricks Builder, Greenshift WP and Qubely so that you can quickly see if the integrations you need are available.
➕ Integrations List (expand/collapse)
Populate your site with dynamic data from:
- Advanced Custom Fields
- Meta box
- JetEngine (since Bricks 1.4)
- Pods
- Toolset
- CMB2
- or any other WordPress custom fields
Perfect for dynamic templates on complex sites:
- Custom post types like real estate, listings, blog layouts, etc.
Access dynamic tag picker:
- Available from the editing panel or by typing "{" when editing text.
- Enables one-click insertion of dynamic data.
Compatibility with Themes: GreenShift functions with themes adhering to WordPress coding standards, while optimized usage is recommended with Gutenberg and FSE themes.
Compatibility with Other Plugins: As GreenShift is built on block-based code, it seamlessly integrates with other plugins and blocks.
Usage in Different Page Builders: Utilize the Reusable Template section to create templates, generating shortcodes for integration into non-Gutenberg areas and other page builders.
WooCommerce Integration: Elevate your WooCommerce store with enhanced features for an improved shopping experience, including dynamic comparisons, quick view, custom tabs, product swatches, grid builder, and a Single Product page builder.
No integrations listed on the WP Page Builder website.
⚒️ Addons & Extensions
The table below provides an overview of the addons by Bricks Builder and Greenshift WP so that you can quickly see if the addons you need are available.
➕ Addons List (expand/collapse)
Bricks Directory - Plugins, Add-Ons, & Resources for Bricks Builder
Plugins & Add-Ons:
- BricksExtras: A lightweight, flexible Bricks Builder Add-On for improved workflow.
- Bricksable: Collection of premium elements to speed up website development.
- BricksUltimate: Top-notch add-on for creating user-friendly online sites easily.
- Max Addons: Complete package with various elements for building websites.
- Piotnet Bricks: Adds advanced features like complex forms and conditional visibility.
- Advanced Themer: Enables dynamic colors, Advanced CSS, OpenAI, and more.
- Bricks Widget Creator: Create custom Bricks widgets in WordPress.
- Swiss Knife Bricks: Enhances Bricks Builder workflow with advanced options.
- Easy Bricks Navigation: Simplifies navigation within Bricks Builder.
- Bricks Navigator: Adds a convenient navigation menu to the WP admin bar.
Design Sets:
- Bricks Library: Premium responsive layouts to elevate website design.
- Bricksmaven: Premade blocks to accelerate design & development.
- Nintu: High-quality templates available in Tailwind and native variants.
- Bricks Design Set: Free design library of template blocks.
- BricksTemplate: Pre-made templates for quicker website creation.
- Bricks Awesome: Hub for layouts, child themes, wireframes, sections, etc.
- UI Depot: Collection of templates and tutorials for designers and developers.
- Fancy Bricks: Collection of incredible designs for Bricks Builder.
- BricksPlus: Library of Bricks Templates for efficient website building.
- Bricks Wizard: Marketplace for premium Bricks Builder templates.
Frameworks:
- Automatic CSS (ACSS): Simplifies web design with fluid typography and color management.
- Core Framework: Modular utility framework with a visual interface.
- Winden: Tailwind CSS integration for faster website development.
- OxyProps: Dynamic framework for responsive websites using modern CSS.
Tutorials:
- BricksLabs: Tutorials on using and customizing Bricks Builder.
- Learn Bricks: Free tutorials for beginners to advanced users.
- Bricks4woo: Resources for creating websites with Bricks Builder and Tailwind.
Resources:
- Sandbox: Work in an isolated environment and share a review link.
- Bricks Marketplace: Marketplace for child themes, layouts, extensions, and more.
- Structeezy: Design companion for creating and reusing structures.
Notifications & Contributions:
- Subscribe to receive notifications for the latest resources.
- Suggest missing plugins, add-ons, or resources for Bricks Builder.
Please note that BricksDirectory.com is not affiliated with Bricks Builder.
👉 Read more about Bricks Builder Addons here.Advanced Animation Addon:
- Create high-quality animations without coding using Greenshift's GSAP special addon.
- Perfect for complex animations with a user-friendly interface.
Marketing and SEO Addon:
- Boost your site's revenue with special blocks designed for high conversion.
- Mobile optimized layouts proven by a 10-year developer history.
Chart Addon:
- Improve SEO rankings with visually appealing chart presentations.
- Easily create various chart types to enhance content professionalism.
Query Addon:
- Add dynamic content to your site with query builders and dynamic data.
- Includes features like taxonomy archives, votings, wishlists, and listing builders.
Woocommerce Addon:
- Enhance your WooCommerce shop with new features for a better shopping experience.
- Dynamic comparisons, quick view, custom tabs, productswatches, grid builder, and Single Product page builder.
Table
- Display content in tabular format.
Countdown
- Display of an upcoming event or deadline countdown.
Contact
- Section for users to get in touch, possibly including a contact form.
Project
- Area showcasing a specific project or initiative.
Feature
- Highlights a key feature or aspect of the product/service.
Team
- Presents information about the team members or contributors.
Call To Action
- Encourages users to take a specific action, like signing up or making a purchase.
Pricing
- Provides information about different pricing plans or packages.
Footer
- Bottom section of the website containing links, contact information, and additional navigation.
Service
- Describes the main services offered by the website or business.
Testimonial
- Shares positive feedback or reviews from customers or clients.
Header
- Navigation bar with logo and menu options.
Content
- General area where various types of content are presented, such as articles, videos, or images.
📌 High Level Features
The list below compares the high level features offered by Bricks Builder and Greenshift WP and Qubely so that you can very quickly see if the features you need are available.| Free Version | ❌ |
| Theme | ✅ |
| Plugin | ❌ |
| Drag & Drop Editor | ✅ |
| Widgets | ❌ |
| Templates | ✅ |
| AI Functionality | ❌ |
| Hosting | ❌ |
| Save To Cloud | ❌ |
| Free Version | ✅ |
| Theme | ✅ |
| Plugin | ✅ |
| Drag & Drop Editor | ✅ |
| Widgets | ✅ |
| Templates | ✅ |
| AI Functionality | ❌ |
| Hosting | ❌ |
| Save To Cloud | ❌ |
| Free Version | ✅ |
| Theme | ❌ |
| Plugin | ✅ |
| Drag & Drop Editor | ✅ |
| Widgets | ✅ |
| Templates | ✅ |
| AI Functionality | ❌ |
| Hosting | ❌ |
| Save To Cloud | ❌ |
💲 Pricing Compared
The list below provides an overview of the pricing offered by Bricks Builder, Greenshift WP and Qubely.| Lifetime Pricing | ✅ |
| Lifetime Price | $99 - 249 |
| 👉 Read more about Bricks Builder Pricing here. | |
| Price (per Year) | $40 - $130 |
| Lifetime Pricing | ✅ |
| Lifetime Price | $99 - $399 |
| 👉 Read more about Greenshift WP Pricing here. | |
| Price (per Year) | $39 - $99 |
| Lifetime Pricing | ❌ |
| 👉 Read more about Qubely Pricing here. | |
🔗 Useful Links & Resources
Here are useful links and resources for Bricks Builder:
Here are useful links and resources for Greenshift WP:
💵 Refund Policies Comparison
Having an easy-to-find & understand refund policy is vital for any business.
It shows that they stand behind their products and services, and are willing to give you a refund if you are not satisfied with your purchase.
All three products, Bricks Builder, Greenshift WP, and Qubely have refund policies, which we have summarized below.
Bricks Builder Refund Policy:
A full refund is available within the first 30 days of subscription purchase, and lifetime plan purchasers can get refunds while the deal is active. Bricks Builder Refund Policy
Greenshift WP Refund Policy:
We offer a 14-day refund policy for our products.Refunds won't be given for features not included in the purchased theme or plugin.
Greenshift WP Refund Policy
Qubely Refund Policy:
Themeum offers a 30-day refund period for its premium products, allowing users to try them before committing.Refunds are granted for non-functional products, lack of support response within 48 hours, and instances where the product's description is misleading.
Refunds are not given for feature requests, renewals, upgrades, discounted items, or cases of fraud.
After a refund, access to premium products is lost, and refunds can take up to 14 days to process.
The refund policy is subject to change and applies to all membership plans.
Qubely Refund Policy
📧 Contact Information
Bricks Builder Contact Information:
You can contact Bricks Builder using the following methods:
Email Support: [email protected]
Help Portal: https://bricksbuilder.io/contact/
Address: Gladstonos 12 – 14, 8010 Paphos, Cyprus
Greenshift WP Contact Information:
You can contact Greenshift WP using the following methods:
- Help Portal: https://shop.greenshiftwp.com/contact-us/
Qubely Contact Information:
You can contact Qubely using the following methods:
Email Support: [email protected]
Help Portal: https://www.themeum.com/contact-us/
Address: Ollyo, Khilkhet, Dhaka - 1229, Bangladesh
❓ Frequently Asked Questions
What is Bricks?
Bricks is a premium WordPress theme that empowers you to visually design high-performing WordPress sites quickly and confidently.
Why is Bricks known for its speed?
Bricks is meticulously designed, running on the latest Vue.js 3 framework inside the builder, featuring intelligent asset loading, clean markup, and optimization techniques.
Is Bricks compatible with the Gutenberg editor?
Yes, you can seamlessly convert your content from Gutenberg to Bricks and vice versa, ensuring flexibility without any lock-in effect.
Can I try Bricks before purchasing?
Absolutely, you can create a free Bricks playground account at try.bricksbuilder.io, using the latest Bricks release, and share your valuable feedback.
How do I create a Bricks account?
After completing your purchase, your Bricks account and license will be automatically generated, enabling you to manage invoices, downloads, and account settings.
Can I upgrade my Bricks plan?
Certainly, you can upgrade from Starter to Ultimate at any time, as long as the lifetime offer is available. Just contact Bricks when you're ready, and they'll provide a coupon code for the remaining balance.
Is Bricks licensable for client websites?
Yes, you can activate your Bricks license on both your own and client websites. You also have the option to restrict license activation for specific sites within your Bricks account.
Do I need coding knowledge to use Bricks?
No coding knowledge is required; Bricks enables you to visually design your entire website. However, if you're familiar with coding, you can enhance your designs by creating custom elements using PHP, HTML, and CSS.
In what languages is Bricks available?
Bricks currently supports multiple languages, including English, German, Portuguese, Spanish, Russian, Japanese, French, Italian, Dutch, Polish, and more.
How can I receive technical support for Bricks?
Bricks provides technical support via email. You can contact Bricks by filling out the contact form at bricksbuilder.io/contact. Additionally, our forum at forum.bricksbuilder.io is a place to report bugs and seek assistance from our community.
What is Greenshift?
Greenshift is an all-in-one WordPress animation and page builder plugin designed to enhance website performance and provide a vast library of blocks and unique functionalities.
What makes Greenshift unique?
Greenshift is built on a unique WordPress Core that offers both Animation Builder and Page Builder capabilities, making it a versatile tool for creating dynamic and visually appealing websites.
How does the Animation Builder work?
The Animation Builder feature in Greenshift allows you to easily add animations to your website elements. This enables you to create engaging and interactive content that captures your visitors' attention.
Is there a free version of Greenshift available?
Yes, Greenshift offers a free version that allows you to explore its features and capabilities. You can try it out before deciding to upgrade to a premium plan.
How does Greenshift ensure fast performance?
Greenshift employs a unique conditional asset loading technique, which means that only 2 kb of required styles are loaded. Additional assets are loaded only when they are used on a page, ensuring fast loading times.
How fast is Greenshift?
Greenshift achieves a swift First Contentful Paint time of 0.3 seconds, Largest Content Paint time of 1.2 seconds, and a Speed Index of 1.2 seconds, earning a high-speed grade A.
Does Greenshift support Full Site Editing?
Yes, Greenshift fully supports Full Site Editing, allowing you to customize every aspect of your website directly on the page without the need for any coding knowledge.
Tell me about the Animation Framework in Greenshift.
The Animation Framework integrated into Greenshift is a lightweight feature that adds attractive animations to your website. Despite its visual impact, it only occupies 2 kb of space.
What kind of elements can I build using Greenshift?
With Greenshift, you can create stunning pages using more than 50 complete blocks that offer various design options. These blocks include ready-made templates, animations, style presets, and more.
Can I customize my website beyond the pre-built templates in Greenshift?
Absolutely! Greenshift empowers you to customize your website beyond the pre-built templates, allowing you to create unique and personalized designs.
What does the "Block Gallery" feature in Greenshift offer?
The "Block Gallery" in Greenshift provides a wide range of blocks that you can use to create diverse and visually appealing layouts for your website.
Does Greenshift offer a Template Library?
Yes, Greenshift includes a Template Library that offers a collection of pre-designed templates to help you quickly create professional-looking pages.
Are there any unique features in Greenshift?
Yes, Greenshift offers a host of unique features, including Animation Builder, Page Builder capabilities, a diverse block library, and performance optimization techniques.
What is Qubely? Qubely is a powerful WordPress Gutenberg Blocks Plugin that offers a comprehensive set of features to enhance your website's design and functionality.
What does Qubely offer? Qubely provides 40 Blocks, 150+ pre-designed sections, and 34 Addons all within a single plugin, making it a versatile solution for your website needs.
What are Starter Packs in Qubely? Starter Packs are beautifully designed templates for various niches, allowing you to quickly launch your website with a professional appearance.
How does Qubely bring uniform styling to websites? Qubely's Global Settings feature enables uniform styling across your WordPress websites, ensuring consistency and synchronization.
Can I customize designs in Qubely? Yes, Qubely allows advanced customization of designs, making it easy to personalize your website's appearance and functionality.
What is the Layout Builder in Qubely? Qubely's Layout Builder empowers users to create layouts ranging from simple to complex, utilizing a row-column structure that facilitates design flexibility.
What control does Qubely offer over page elements? Qubely provides granular control over page elements, including block backgrounds, corner radius, background fill, overlays, and shadows.
How does Global Typography & Color Settings work? Qubely's Global Typography & Color Settings enable you to set colors and typography once, and these settings can be applied consistently throughout your site.
Can Qubely enhance user engagement? Yes, Qubely's interactive blocks make it simple to create engaging website interactions, even without a significant budget or extensive resources.
What are Ready Sections in Qubely? Qubely offers over 150 ready-to-use sections, including sliders, footers, services, maps, forms, projects, pricing, and more, allowing you to save time on design.
How does Qubely differ from the Gutenberg editor? Qubely goes beyond the basic Gutenberg editor, offering a wide array of blocks that help you create remarkable and unique designs.
Can I create animated headings with Qubely? Yes, Qubely includes an Animated Heading block that enables you to increase conversions and grab visitors' attention with captivating animations.
What is a Media Card in Qubely? The Media Card block in Qubely lets you combine text, images, and videos seamlessly to create elegant content presentations.
How do Vertical Tabs work in Qubely? Qubely's Vertical Tabs block simplifies navigation and enhances content organization by allowing you to display content in an organized tabbed format.
🤔 Final Verdict
Bricks Builder has made a notable impact in the website-building realm despite its relative novelty.
Its intuitive interface combined with its integration capabilities, especially with JetEngine, positions it strongly for dynamic website creation.
Professionals and developers alike appreciate its flexibility, operational efficiency, and user experience, likening its proficiency to established names like the Oxygen builder.
The platform's forward-looking developmental trajectory, bolstered by an array of promised features, indicates its ambition to be among the industry leaders.
Furthermore, its substantial user base, exemplified by its presence on over 15,000 sites, underscores its current traction in the market.
However, challenges persist. Some disparities in features and uncertainties surrounding the sustainability of its lifetime deal raise concerns about its long-term viability.
Compared to stalwarts like Elementor and Beaver Builder, questions arise about Bricks' endurance in the evolving market landscape.
In conclusion, while Bricks Builder showcases significant promise and a growing following, its longevity remains to be seen, contingent on its strategic adaptations and future developments.
GreenShiftWP distinguishes itself from other page builders such as Elementor, Divi, and Visual Composer by offering unique features alongside the industry standards.
A notable function is its hover effect on Parent blocks, enhancing user interactivity.
Its strength lies not just in design but in optimization, providing users with tools for improved website performance and higher search engine rankings.
Integrated features like versatile blocks, responsive design across multiple breakpoints, and built-in performance optimizations make it a comprehensive tool for web designers.
Beyond its aesthetic and functional prowess, GreenShiftWP is remarkable for its SEO and marketing capabilities, which include listings, comparison tables, and review blocks.
This focus on SEO amplifies WordPress websites' visibility and reach.
To summarize, GreenShiftWP, while relatively new, combines design flexibility, SEO enhancement, and a user-friendly approach, positioning it as a top-tier choice for WordPress page design.
As of 13 November 2022, it's worth noting that Qubely's active development has dwindled.
Given this situation, my current recommendation would lean against opting for Qubely.
Historically, Qubely distinguished itself with a commendable array of visually compelling blocks.
Parallel to platforms like Kadence, it once offered an expansive set of pre-designed templates for both individual components and entire websites.
Its ability to transform Gutenberg into a proficient page builder was once unparalleled, especially when juxtaposed against industry stalwarts like Elementor and Divi.
Fast forward to the present day, the Gutenberg plugin landscape has evolved.
Numerous plugins, aiming to amplify Gutenberg's capabilities, have emerged.
Alternatives like Stackable, Kadence blocks, Cwicly, and the newly introduced Greenshift are now gaining traction.
These plugins potentially offer a more dynamic and frequently updated toolset for Gutenberg enthusiasts.
As such, while Qubely once held a prominent position in the Gutenberg toolkit, current trends suggest exploring these newer alternatives for enhanced functionality and active development.
⚙️ Conclusion
The information in this comparison about Bricks Builder and Greenshift WP and Qubely is presented to help you make your own, informed, decision about which has the best link building service for you.
How do you know if Bricks Builder or Greenshift WP or Qubely is right for you?
- Bricks Builder seems to be best suited to WordPress users seeking a visually intuitive tool to design high-performing, customizable sites, with options for both novice designers and experienced developers.
- Greenshift WP seems to be ideal to web developers, designers, and website owners looking to create visually appealing and high-performing websites with animations and customizations without extensive coding knowledge.
- Qubely seems to be best suited to beginners, freelancers and agencies, who seek to enhance their WordPress websites with highly customizable premium blocks, beautifully designed starter packs for various niches, and global settings for uniform styling.
You can use this data to compare Bricks Builder and Greenshift WP to other link building services, and to assess how well thesy meet your needs.
If you want to further compare Bricks Builder and Greenshift WP, we recommend that you research further by visiting their websites, checking customer reviews, and social media channels like Reddit to see what other people are saying.
Hopefully, this comparison of Bricks Builder and Greenshift WP and Qubely has given you further insight into what they offer, and if the features they offer are what you're looking for.